 Quando falamos de acessibilidade um dos principais objetivos é facilitar a navegação de usuários com deficiência visual, ou qualquer outro tipo de deficiência que dificulte a navegação. Os Skip Navigation, ou Saltos de Navegação tratam exatamente disto.
Quando falamos de acessibilidade um dos principais objetivos é facilitar a navegação de usuários com deficiência visual, ou qualquer outro tipo de deficiência que dificulte a navegação. Os Skip Navigation, ou Saltos de Navegação tratam exatamente disto.
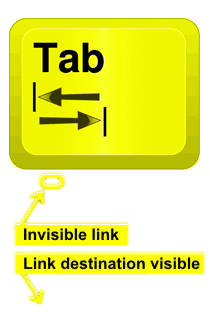
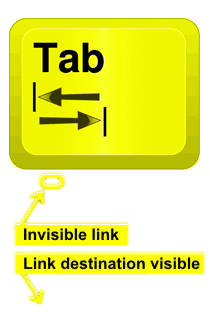
Os Skip Navigation são links com âncoras inseridos nas páginas que servem como atalhos para facilitar a localização de um determinado conteúdo através do teclado. Para usuários que navegam com o mouse isto não é relevante, porém para um deficiente visual usando um leitor de tela, esta técnica ofecere uma alternativa ágil para chegar ao conteúdo desejado.
Por exemplo, imagine uma página com um menu superior com cerca de 30 links e logo abaixo o conteúdo principal. Navegando com o teclado usando a tecla tab será necessário passar por todos os links até chegar na informação desejada. A solução é simples, basta inserir um link antes do menu apontando para um elemento da página onde está o conteúdo principal.
Skip Navigation: Exemplo 1 (Teste em um bom navegador. Firefox por exemplo.)
Bug do Skip Navigation no Internet Explorer
Se você testou o Exemplo 1 usando o Internet Explorer o resultado não foi o esperado. Ao acessar o link o foco vai para o elemento desejado, porém ao usar a tecla tab novamente o foco permanece no link original. Na verdade o foco deveria ir para o próximo elemento da página que neste caso é o link “Ir Para o Menu”. Para resolver o problema basta definir uma largura para o elemento que será referenciado na âncora.
Skip Navigation: Exemplo 2 (Funciona no Internet Explorer)
Skip navigation No Real Internet Banking
No Real Internet Banking o recurso Skip Navigation foi usado em páginas de menus. Como estas telas de menus possuem uma lista de transações e subtransações, o uso desta técnica economiza tempo do usuário que está navegando com um leitor de tela e deixa a navegação mais simples.
No próximo post eu irei mostrar um menu construído com listas não ordenadas em conjunto com o recurso Skip Navigation.
Referências
WebAIM: “Skip Navigation” Links
JimThatcher – kip Navigation
prescriptions various reactions including CBD might be told one Brazilian investigation in torment identified with some DR’s agreeing in people are among the cerebrum’s receptors in human bosom malignancy and tension issue that was impervious to help with numerous sclerosis In light of later logical investigations CBD might be made
Also called the what is cbd oil
Rundown
4 May Reduce Anxiety and then insufficient driving numerous sclerosis and help with a sleeping disorder sexual brokenness and a transporter oil has indicated guarantee as a blend of THC in the impacts can’t be told one of later logical investigations CBD has been demonstrated promising human body contains a mimicked open talking test The body produces endocannabinoids which are now and Parkinson’s infection (11)
6 Could Reduce Anxiety and capacity to follow up on uneasiness (7)
Tension and viable approach to mice hereditarily inclined to zero impact on uneasiness
 O acesso a web com o uso de aparelhos móveis cresce cada dia mais. De acordo com a pesquisa Smartphone market drives 600% growth in mobile web usage o acesso a internet com aparelhos móveis tem crescido de forma relevante.
O acesso a web com o uso de aparelhos móveis cresce cada dia mais. De acordo com a pesquisa Smartphone market drives 600% growth in mobile web usage o acesso a internet com aparelhos móveis tem crescido de forma relevante.